OpenWebUIをhelm chartを使ってデプロイする
2025-02-13
#はじめに
今回は、OpenWebUIをhelm chartを使ってデプロイする方法について紹介します。
最近、zennで開催されたAI Agent Hackathonに参加して、もっと普段からAIをガシガシ使っていかないとなぁっていう思いがあり、ローカル環境にOpenWebUIをデプロイしてみました。
以前からOllamaはローカルのk3sにデプロイしていましたが、やはりUIがあったほうが普段から使いやすいと思ってのことです。
#OpenWebUIとは
Open WebUI is an extensible, feature-rich, and user-friendly self-hosted AI platform designed to operate entirely offline. It supports various LLM runners like Ollama and OpenAI-compatible APIs, with built-in inference engine for RAG, making it a powerful AI deployment solution.
出典: https://github.com/open-webui/open-webui
日本語訳:
Open WebUI は、完全にオフラインで動作するように設計された、拡張可能で機能が豊富でユーザーフレンドリーなセルフホスト型 AI プラットフォームです。OllamaやOpenAI互換APIなどのさまざまな LLM ランナーをサポートし、 RAG 用の推論エンジンを内蔵しているため、強力な AI 展開ソリューションとなっています。
セルフホストの生成AIのAPIは、Ollamaが使いやすいので、OllamaをバックエンドとしてWebUIを使いたいと思っていたので、ピッタリです。
#OpenWebUIをhelm chartを使ってデプロイする
セルフホストしているk3sにデプロイしたいので、helm chartを使ってデプロイします。
OpenWebUI公式のhelm chartは、open-webui/helm-chartsにあります。
中身を見てみると、4つのsub chartにがあります。
| Repository | Name |
|---|---|
| https://apache.jfrog.io/artifactory/tika | tika |
| https://charts.bitnami.com/bitnami | redis-cluster(redis) |
| https://helm.openwebui.com | pipelines |
| https://otwld.github.io/ollama-helm/ | ollama |
ollamaとpipelinesはデフォルトでEnabledになっていますが、ほかはDisabledになっています。
機能拡張できるようですが、まだあまりわかっていないので、Disabledのままで進めます。
#helmfile.yamlの編集
helmfileを使っているので、helmfile.yamlを編集します。
{{ readFile "../../bases.yaml" }}
---
repositories:
- name: open-webui
url: https://helm.openwebui.com/
releases:
- name: open-webui
chart: open-webui/open-webui
namespace: open-webui
version: 5.10.1
inherit:
- template: default#values.yamlの編集
一部、環境に合わせて編集しました。
ollama:
# GPUなしの環境なので、GPUを無効にする
gpu:
enabled: false
# 初回にモデルをダウンロードする設定のようだが、なぜかモデルはPullされていなかった。。なんか設定が悪いかも?
models:
pull:
- llama3.2-vision
# 永続化ディスクにモデルを保存するように設定
# デフォルトだと30GBと少し心許ないので、モデルをダウンロードしてくる場合は、大きめに設定した方が良いかも。
persistentVolume:
enabled: true
#size: 30Gi
# ingressを有効してブラウザでアクセスできるようにする
ingress:
enabled: true
host: open-webui.localhost#デプロイ
helmfile -f releases/open-webui/helmfile.yaml sync#ブラウザでアクセス
最初にユーザー登録画面がでてきて、ユーザー登録をします。(スクショは撮り忘れました
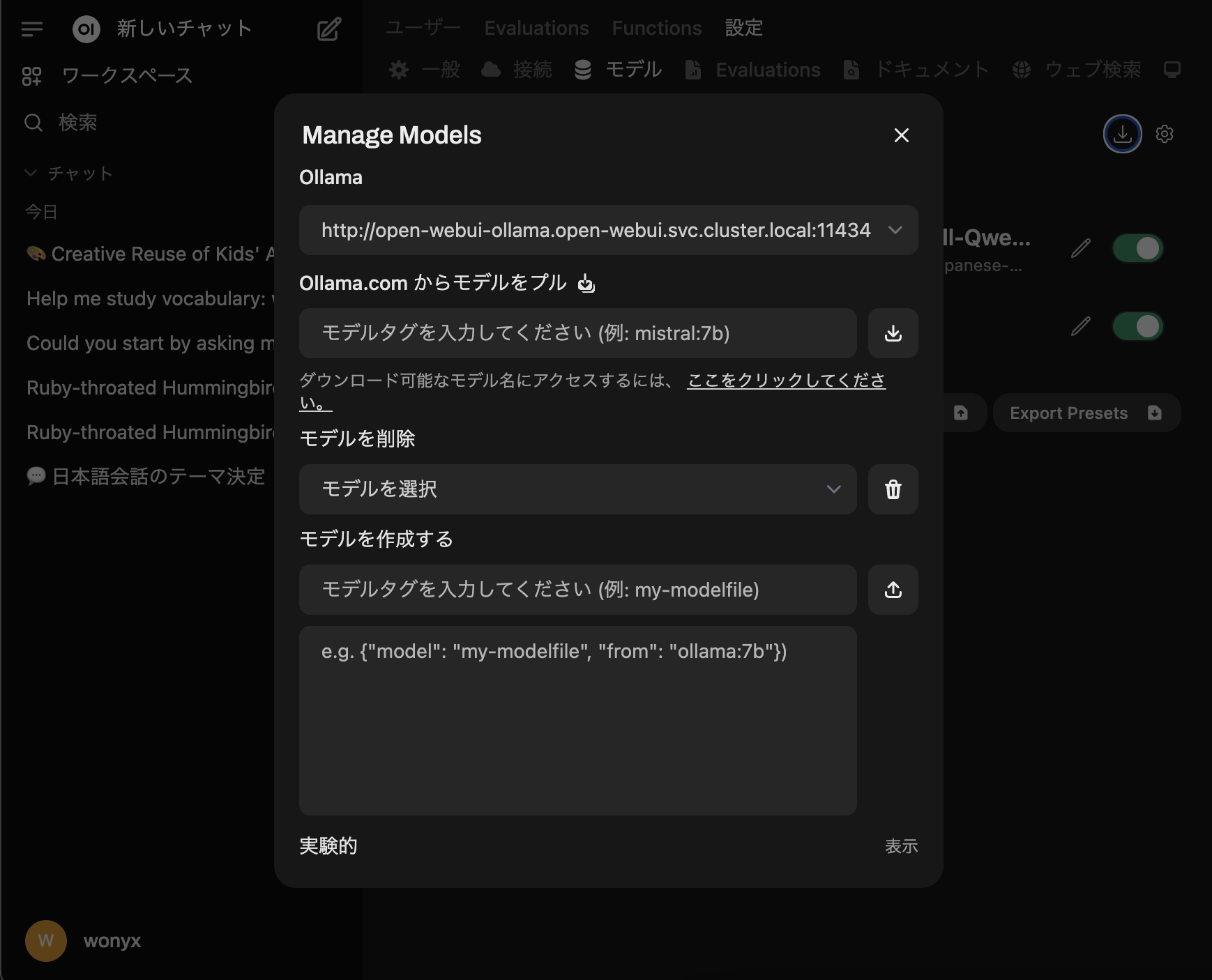
なぜか、valuesで設定したモデルがPullされていなかったので、手動でPullしました。これもWebUIからできるので楽ちんです。

とりあえず、llama3.2-visionとhf.co/mmnga/cyberagent-DeepSeek-R1-Distill-Qwen-14B-Japanese-ggufをPullしました。
使ってみた感じ。
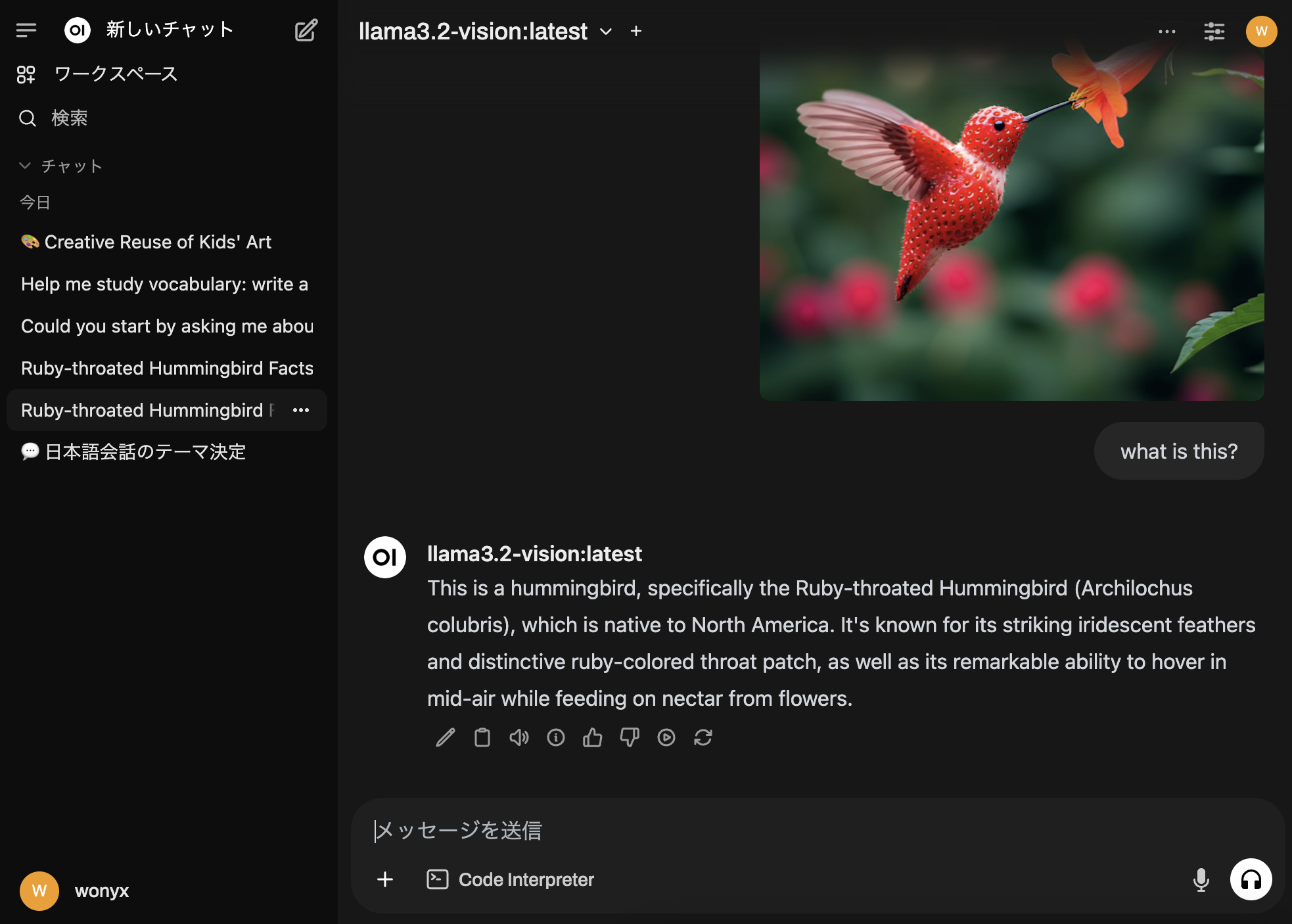
llama3.2-visionは、画像に対しての推論ができるモデルです。

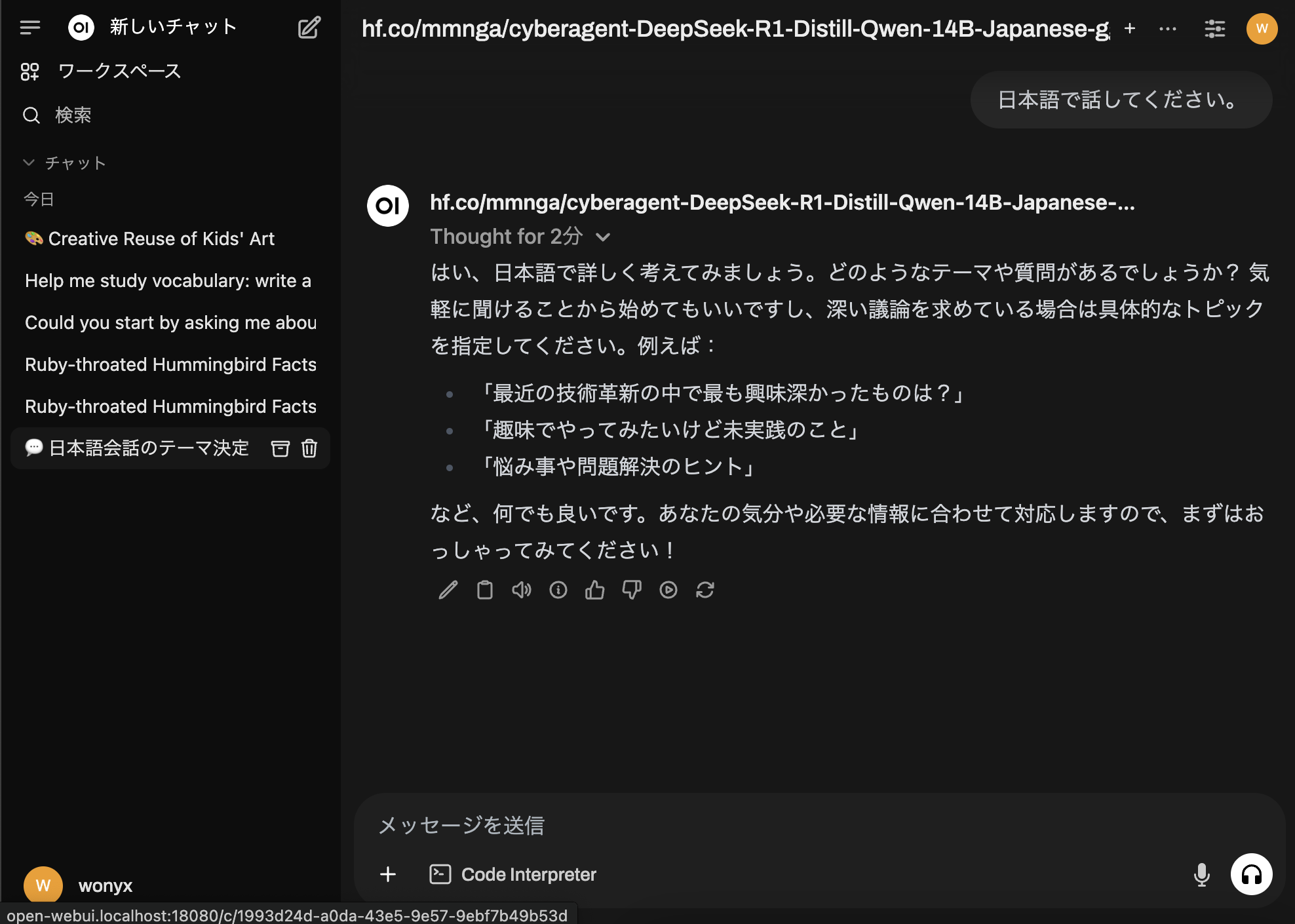
hf.co/mmnga/cyberagent-DeepSeek-R1-Distill-Qwen-14B-Japanese-ggufは、日本語の文章に対しての推論ができるモデルです。

デフォルトで日本語のUIを提供してくれて、Ollamaもセットで使えるので、モデルをダウンロードしたら、すぐに使い始められました。
画像の添付をして、推論させてみたりするのも、UIなしだとcurlで画像をbase64にしたりと、手間がかかっていましたが、UIがあると、すぐに試せるので、とても便利です。
#まとめ
今回は、OpenWebUIをhelm chartを使ってデプロイする方法について紹介しました。
すでに、k8sの環境があればhelm chartですぐに始められますね。
AIの発展するスピードは、非常に速いので、普段からAIを使ってキャッチアップしていくことが重要だと思います。
OpenWebUIは、セルフホスト型のAIプラットフォームで、Ollamaも使えるので、常に最新のモデルを試すことができて、最適な環境だと思いました。
引き続き、最新のOpenWebUIの機能を使っていきたいと思います。
